תכנון ה Layout הוא השלב הראשוני לפני עיצוב הדף, רק לאחר קבלת החלטות בנוגע לחשיבות מרכיבי האתר ניתן לגשת לעיצוב אתר האינטרנט
ה Layout הראשוני חשוב מאודבשלבים של בניית אתר זאת מכיוון שברגע שיש כיוון ראשוני של פריסת המידע (אילוסטרציות, תפריטים, תוכן וכו') אפשר להתחיל ליצור (בעזרת קונטרסט שונה, צבעים שונים, אילוסטרציות חזקות) את המרכיבים אותםרוצים להדגיש במיוחד לגולש לפי הנושאים החשובים יותר או פחות לגוף/יזם המקים אותו.
מטרה ראשית
הגדרת המטרה העיקרית של האתר לאתר חייבת להיות מטרה אחת שהיא מעל לכל, הרבה פעמים כשמעצב מנסה להבין מה המטרה העיקרית של האתר… הוא מקבל תשובות כגון: שיווקי, תדמיתי, מכירתי ושייתן שירות ללקוחות, אתר כזה לא יצלח כי הטרה מתפזרת על גבי כמה אסטרטגיות אינטרנטיות שונות. רק אפליקציות שמשתמשות בממשק משותף אמורות להכיל יותר מ 2 מטרות.
*עצה פרקטית: אם ממש קשה להחליט מה המטרה הראשית מבין המטרות של האתר יש לרשום אותן בסדר יורד על פיסת נייר.
מטרה משנית
חשוב על הדברים שגולש ירצה למצוא ברגע הראשון שהוא מגיע לאתר, אחרי שמקבלים החלטות בנוגע למרכיבים האלה קל להתקדם בתכנון האתר מאחר ולפי המרכיבים האלה נעשית בחירת הגודל היחסי של כל מרכיב, מיקומו והדגשתו על ידי אלמנטים גראפיים.
יצירת ה Layout הראשוני
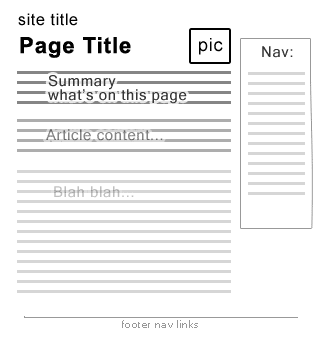
בהיררכיה של הדף המצורף ניתן לראות כי שם הדף הוא הדבר החשוב ביותר (למשל כשמדובר באתרי תוכן) ומאפשר לגולש לדעת היכן נמצא, לאחר מכן מבחין הגולש בלוגו האתר, החשיבות לכך היא גם לחזק את המותג וגם כדי לאפשר לגולש שיצא מהאתר על ידי לינק החוצה להבין שהוא באתר אחר, רצוי שהלוגו יהיה קטן משם הדף מאחר וגולש שמנווט בין כמה דפים כבר יודע היכן הוא נמצא ובאופן אוטומטי הוא יתעלם מהלוגו, לכן הוא גם חייב להיות באותו מקום לאורך כל האתר.

* עצה פרקטית: דבר שאסור לעשות הוא ליצור אתר הנראה טוב ולא לעבד את הלוגו כך שיתאים למראה העיצובי של האתר, בדרך כלל ניתן לפתור במשחק קטן של קונטרסט עם הלוגו.
הנושא נכון גם לגבי תמונות ברגע שהבחנו בהן וקיבלנו את האווירה נתחיל להתעלם מהן. החשיבות הבאה היא בפריסת האתר המצורפת היא טקסט הירכות עם החברה, מיזם, שירות וכו', הוא מאפשר לגולש להבין איפה הוא ודעת אם הגיע למקום הנכון, נרצה באתר גולשים איכותיים בדיוק כמו שלא נרצה באתר גולשים לא איכותיים שרק מפריעים לפעילות האתר.
החשיבות הבא היא לתפריט הניווט המאפשר לנווט למקומות שונים באתר, בתצורה המופיע למעלה ניתן לשלוט על ההיררכיה של הלינקים. התפריט אמור להיות מספיק בולט אולם יחד עם זה הוא לא אמור למשוך את העין כשאין צורך. Footer הוא האלמנט הכי פחות חשוב והוא מופיע בחלק התחתון במקרה הזה של הדף (ישנם מיקרים בהם המידע מופיע בחלקו העליון של האתר), הוא מאפשר גישה למידע כללי או מידע שצריך להיות (כמו: תנאי שימוש באתר היכרויות), אבל כזה שבעל האתר לא היה רוצה שבהכרח יקראו אותו.
