המאמר מתאר את השימוש בצבעים, מה צבעים מסמלים וכיצד למצור צבעים שמתאמים לאתר האינטרנט שלך.בעולם עיצוב אתרי אינטרנט, אחת מהשגיאות הנפוצות
שימוש בצבעים
המאמר מתאר את השימוש בצבעים, מה צבעים מסמלים וכיצד למצוא צבעים שמתאמים לאתר האינטרנט שלך.
בעולם עיצוב אתרי אינטרנט, אחת מהשגיאות הנפוצות של מעצבים היא שימוש לא נכון בצבעים. שימוש לא נכון בהתאמת הצבעים יכול לגרום לאתר שלך להיראות לא נעים, חובבני ולא נגיש.
המאמר יאפיין טעויות נפוצות בבחירת הצבעים, כיצד לבחור ערכת צבעים נכונה ונושאי שימושיות הנובעים מצבעים.
אסוציאציות מצבעים ומצבי רוח
צבעים יכולים להתקבל אצל אנשים כמצבי רוח וכרגשות שונים. כאשר באים לעצב אתר אינטרנט, יש לקחת בחשבון מהו מצב הרוח אותו תרצה לשדר ע"י שימוש מוקפד בצבעים.
מצבי הרוח יכולים להשתנות מאדם לאדם, בהתאם לניסיון החיים שלהם, אולם בגדול – אלו הן המשמעויות של הצבעים:
כחול – כחול הוא הצבע הנפוץ ביותר האתרי אינטרנט ובכלל. הסיבה לכך היא שצבע זה הוא צבע זהיר בעיקר בגלל שהוא משדר רגשות חיוביים.
כחול משדר שלום, שקט, שלווה, מהימנות, אמון, ניקיון, בהירות. אם זאת, שימוש לא נכון עלול לשדר דיכאון.
ירוק – ירוק מסמל מאז ומעולם חיבור לטבע. ירוק יכול לשדר גם אווירה, בריאות, מזל, נעורים. שימוש לא נכון, עלול לשדר חוסר אמון וסיכון.
צהוב – צהוב הוא צבע שמח מאוד (דוגמא טובה היא הסמיילים למיניהם). צהוב יכול לשדר שמחה, אושר, שמש, חברות. שימוש לא נכון ישדר פחדנות או חולי.
כתום – כתום משרה חום ואנרגיה. כתום יכול להיות כאמצעי משיכת תשומת לב טוב בשימוש נכון.
אדום – זהירות! סכנה, דם. בשימוש נכון, אדום ישדר אהבה וחום. אדום הוא אמצעי טוב למשיכת תשומת לב, בעיקר אולי, בגלל שאנשים שמים לב לסכנה שמשדר האדום.
סגול – סגול הוא צבע מסתורי וקריאטיבי. אפשר לשייך אותו גם למלוכה או לפריטים אקזוטיים. דוג' טובה אפשר לראות בטבליות שוקולד יוקרתיות. הסגול גורם לעטיפה להראות יוקרתית יותר.
ורוד – צבע מאוד נשי. משתייך גם לתינוקות וילדות.
שחור – שחור משדר עוצמה, אופח ורוע. אולם, צבע זה הוא כלי טוב להבלטה של חלקים מתוך הדף. שחור יחד עם אדום הוא דוגמא טובה לכך. דף שחור עם פריט אדום יגרום לאדום להתבלט עוד יותר.
לבן – לבן משדר טוהר וטוב לב. הצבע יכול לשדר גם קור או חורף.
שילוב של צבעים
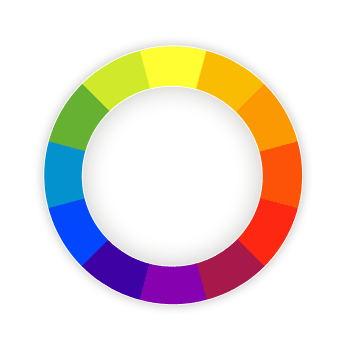
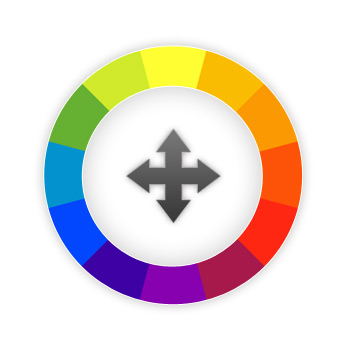
למציאת שילוב טוב, נסתכל על גלגל הצבעים

גלגל הצבעים מראה צבעים בתוך ספקטרום. מהסתכלות עליו אפשר לראות אלו צבעים יתאימו עם אלו.
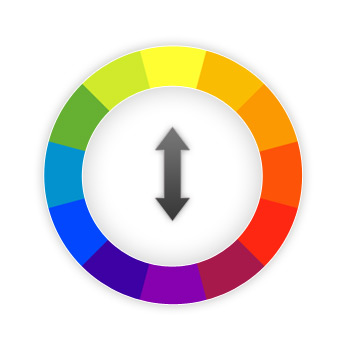
צבעים משלימים

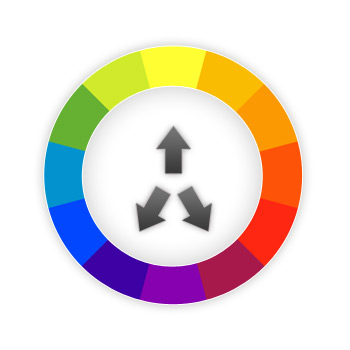
פיצול צבעים משלימים

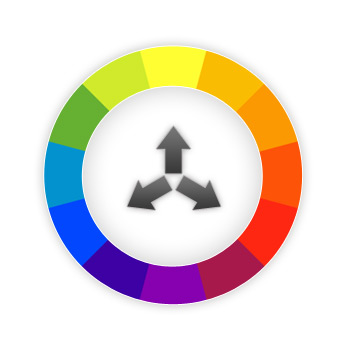
שלישיית צבעים משלימים

רביעיית צבעים משלימים

צבעים בעל אותו אורך גל – גוונים שונים

גוונים של צבעים
גוונים שונים של צבעים עובדים נהדר במקרים שונים. לדוגמא, שימוש בצבעים מקבילים כל הזמן אינו טוב תמיד. אולם, ע"י שימוש בגוונים שונים של אותו הצבע גורם להבלטה של פריטים אחדים יותר מאחרים. יישום לאתרים בתחום זה הוא שימוש בגוונים להבליט את התוכן העיקרי לעומת ה Sidebar, התוכן שבצד, מכיוון ששם נרצה שהגולש שלנו יסתכל.
הגיון בריא
בעיצוב האתר, יש להשתמש בהגיון בריא בבחירת הצבעים. לדוגמא, אם אנחנו בונים אתר אינטרנט עסקי, לא נרצה להשתמש בורוד בהיר, מפני שזה ישדר ילדותיות וחוסר מקצועיות. דוגמא אחרת, אם נבנה אתר אינטרנט למרפאת תיקון עיניים בלייזר, לא נרצה להשתמש באדום על מנת לא לשדר סכנה ודם. מפחיד…
Web Safe ו – Web Smart– תאימות צבעים ברשת
יכול להיות שאינך מודע לעובדה שהצבעים שאותם רואים משתמשי מחשבי מקינטוש הם שונים ממה שרואים משתמשי PC. מעבר לכך, דפדפנים שונים מבצעים עיבוד צבע בצורה שונה. הנה קצת היסטוריה.
ב1994, דפדפן נטסקייפ (אחד מהשחקנים הגדולים בעולם הדפדפנים באותה התקופה) בחר בלוח צבעים בטוח, שיאפשר לראות את אותם הצבעים גם במחשבי PC וגם במחשבי מקינטוש ע"י לקיחת 256 הצבעים (אלו מספר הצבעים המירבי שמחשבי PC תמכו בזמנו), והורדת 40 צבעים בעייתיים שלא התאימו בין שני המחשבים. כך שנשארו 216 צבעים מתאימים (צבעי ה Web Safe). שימוש בצבעי ה Web Safe גרם לכך שהסיכוי לראות אתר אינטרנט בצבעים דומים, במערכות מחשבים שונות יהיה גבוה.
בימים אלו, מחשבים תומכים במליוני צבעים, דבר שגורם לתאימות בין מערכות מחשבים לגדול. ערכת הצבעים החדשה( 16Bit) תומכת ב4,096. הערכה נקראת Web Smart. מעצב טוב ירצה להשתמש כמה שיותר באחד מ 4,096 הצבעים על מנת להבטיח מראה דומה במערכות שונות.
יש לקחת בחשבון, עם זאת, שצבעים לעולם לא יהיו בדיוק אותו הדבר במכשירים שונים, בגלל המון משתנים, לדוג': מערכת הפעלה, דפדפן, הגדרות מסך, סוג המסך, הכרטיס הגרפי ועוד.
שימושיות ונגישות
כאשר משנים צבעים יש לוודא שהקונטרס (הניגודיות) בין הצבע לטקסט גדול מספיק כדי שאנשים בעלי ראייה חלשה יוכלו לצפות או לפחות ליצור גרסת קונטרס גבוה לאנשים אלו. אני ראיתי הרבה אתרים עם טקסט אפור על רקע אפור קצת יותר כהה, דבר שמכביד מאוד על הקריאה וגורם לאתר להיות לא שימושי.
מעבר לכך, יש לקחת בחשבון שצבעים מסויימים יכולים להיות מרגיזים כשהם ביחד. לדוג', יש אנשים שמתקשים לראות ירוק יחד עם אדום, כך שטקסט ירוק על רקע אדום הוא רעיון די גרוע.
יש לחשוב גם על עיוורי צבעים ברשת ולאפשר להם אפשרות לצפות בגרסה שתתאים להם ושתאפשר להם לקרוא את התוכן.
טיפים מעניינים
-
אל תשתמש כל הזמן בשחור או לבן מוחלט, נסה גוונים כמו 111111# hex, הקרוב מאוד לצבע השחור המוחלט, אך לא לגמרי ונראה טוב יותר ברוב המקרים.
- אל תשתמש ביותר מ3/4 צבעים באתר מתוך גלגל הצבעים. שמור על פשטות על מנת ליצור רושם חזק יותר
- אם ברצונך למקם תמונה בדף, בחר צבעים מתוך התמונה עצמה.
