כיצד לפשט אתרי אינטרנט ממשלתיים כך שנוכל לקבל את המידע לו אנו זקוקים במהירות
מהות המונח "שימושיות באינטרנט" הינה בהעצמת חוויית הגלישה תוך פשטות.
כדי שגולש יוכל לבצע פעולות בנוחות, במהירות וביעילות, על מתכנני האתר לחשוב על מספר רב של תסריטי פעולה, ועל הדרך ליישם אותם בפשטות. אחת מן הדרכים להגיע לאופטימיזציה ברמת השימושיות הינה ע"י קבוצת נסיינים, גולשים מן השורה, אשר נקראים לגלוש באתר ללא הסבר כיצד מורכב. חקירת הנסיינים, תגובות העיניים שלהם, תזוזת העכבר, לחיצה על כפתורים מלמדים את מומחי השימושיות כיצד לבנות את האתר בצורה נוחה יותר, יעילה יותר ומשביעת רצון.
בארה"ב, אחד מאתרי השימושיות המפורסמים ביותר הינו של הממשלה.אתר Usibilty.org נוצר מתוך ההבנה הממשלתית שיש לטפח ולעודד בניית אתרים שימושיים, בדיוק כפי שעל הרשויות לפתח ערים וליצור סביבה נעימה לתושבים שלה.
הרשת תופסת תאוצה בשנים האחרונות כמציאות חלופית, וככזאת, על השלטונות לדאוג לטיפוחה (אמרה ידועה היא, שהטכנולוגיה תמיד מקדימה את המוסר, אולם כיום, ישנם מאמצים רבים להדביק את הטכנולוגיה).
מעבר לכך, למוסדות תפקיד חשוב בהכרת כל שכבות האוכלוסייה שלה וייחוס מיוחד לבעלי מוגבליות באינטרנט.
האם בישראל הופנמו הנקודות הללו?
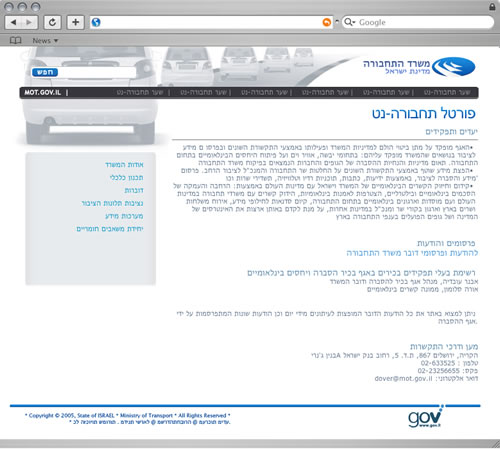
לצער הגולשים בישראל, האתר היחידי שמקבל ציון עובר הינו אתר ממשל זמין. אתר שהושקעו בו מאמצים רבים. שאר אתרי הממשלה נראים כאתרים ללא חוט שדרה של ממש. דוגמאות בולטות לחוסר זה אפשר לראות באתר משרד התחבורה, אתר משרד החוץ, אתר ביטוח לאומי וכד'.
אולם, גם באתר ממשל זמין, שמאמצים רבים הושקעו בו, הוחמצו מספר נקודות אקוטיות שמעלות את שימושיות האתר לגולשים.
התייחסות לפרופוציות
בעוד בעולם הפנימו את העובדה שרזולוציית 600X800 לא תישאר לנצח…. בישראל, מתוך עצלות עיצובית, טרם הגיעו למסקנה זו.
מסכי הLCD נחתו בישראל לפני זמן לא קצר. גודל המסכים הולך ועולה בהתמדה. אם לפני ארבע שנים הגיעו מסכי "15 לישראל בקול תרועה, היום מתדהרים תושביה ב"17, "19 ואף "21 הנקנים במחירים סבירים.
הרזולוצייה כמובן, בהתאם. אם גולשים רבים היו משתמשים ב600X800 ברובם, היום רק כ23% מהגולשים נשארו ברזולוציה זו, כאשר שאר הגולשים עברו ל768X1024, 768X1280, 900X1440 וכד'. חווית הגלישה נעשתה חשובה יותר לאנשים!
ובאתר ממשל זמין, כברוב מכריע של האתרים בישראל, נשארה הרזולוצייה 600X800… כאדם המכיר את התחום, אוכל לציין בביטחון רב שבנייה כזאת נעשית מתוך עצלות/חוסר כשרון עיצובי גרידא. בניית אתר שיהיה פרופורציונלי לרוב המכריע של המשתמשים אינה משימה קלה. אם זאת אפשרית. האתר שבו אתם גולשים כרגע מותאם לגולשים החל מ600X800 ועד ל1200X1600.
חוסר הפרדת התוכן מהעיצוב
אתרי אינטרנט בנויים ממספר שכבות. לרוב השכבות הן: שכבת התכנות (וכל מה שמאוחריה), שכבת העיצוב (כולל מיקומי הכפתורים, האלמנטים הגראפיים, רקעים וכד') וקובץ הHTML. הקובץ בא לקבץ את שתי השכבות הראשונות וביחד להציג דף אינטרנט תקני.
באתר ממשל זמין, אין הפרדת שכבות. כלומר, במקום שלוש שכבות ישנה שכבה אחת מרכזית. השאלה הנשאלת היא, מהם, אם כך, היתרונות לשכבות?
התשובה היא, שימושיות. בעוד בבניית אתר אינטרנט בשכבה אחת אין מקום להתאמה לליקויי ראיה ולכל הדפדפנים, הפרדת השכבות מאפשרת גמישות מרבית עם התוכן. רוצה לבדוק?
במידה ואתם גולשים בדפדפן Firefox מייד אסביר כיצד לבדוק, במידה ולא, אפשר להוריד את הדפדפן כאן.
ולגולשי Firefox – יש להיכנס לView ולאחר מכן לStyle ולבחור בNo Style. הפעולה המתוארת תבטל זמנית את שילוב שכבת העיצוב ותציג את האתר עם שכבת התכנות והHTML בלבד. (על מנת להחזיר את התצוגה, יש לבחור בBasic page style).
אפשר לראות את ההבדל בין אתר שבנוי נכון לבין אתר שאינו בנוי נכון במהירות. אתר שבנוי נכון יראה את רוב האתר כטקסט (בדומה למאמר ארוך) ויאפשר הצגה בשחור לבעלי ליקויי ראיה ולבעלי דפדפנים לא תומכים, כך שאפשר יהיה להבין את הטקסט.
אתר ממשל זמין, לאחר הפרדת השכבות מכיל בתוכו המון אלמנטים גראפיים, מה שמקשה על ליקויי ראיה ומעלה את חוסר הסטנדרטיזציה שבו נבנה.
עומס בדף הבית
בדומה לאתרים רבים הנשענים על תבניות מוכנות מראש, אתר ממשל זמין מנסה להציג כמה שיותר בכמה שפחות. למרות הביצוע הנעים, קשה להתעלם מהעובדה שהאתר מאוד עמוס! בניית האתר בצורה פרופורציונאלית היתה מרווחת את האתר, גם התייחסות היררכית נוקשה יותר היתה עוזרת לגולש להתמצא בתוך פורטל המידע הגדול.
פתרונות:
- שימת דגש על ביצוע פרופוציונלי
- היררכיה נכונה: קודם הנושאים הראשיים, לאחר מכן המשניים וכן הלאה
- שימוש במנוע חיפוש חכם. גולשים רגילים לחפש דרך מנוע חיפוש. השקעה במנוע מתוחכם, כזה שידע לדוגמא, שכשאני מחפש טופס 101, אני מחפש הקלות במס הכנסה ויעביר אותי לדף רלוונטי בתחום.
- שימוש בטקסט יותר מאשר באלמנטים גראפיים, כלומר הדגשת מה שחשוב בצורה טקסטואלית ולא בצורת באנרים ותנועות מסך
אחידות אתרי הממשלה
הנקודה הרביעית והאחרונה היא חוסר האחידות כאשר יורדים מטה בהיררכיה, כלומר למשרדי הממשלה.
שם, אין אתר הדומה למשנהו. אפשר להיכנס לאתר משרד התחבורה על מנת לקבל מושג על כוונתי.
הרשנו לעצמנו לשרבט כמה סקיצות ולהציע דרך הצגה קצת שונה, וממותגת יותר למשרדי הממשלה השונים: