הדגמה בעזרת אתרי מפות מבוססי WEB 2.0 על היכולת לעורר רגשות כלפי אתר אינטרנט
WEB 2.0 כבר פה! והשימוש באפליקציות אינטרנטיות עשירות ( RIA) כבר התחיל.
כתוצאה מכך אתרי אינטרנט שונים בעולם (בשיראל לצערי פחות) נראים שונה, ויוצרים חוויית גלישה שונה בקרב משתמשים, בניגוד לאתרי HTML פשוטים וסטאטיים.
מדוע זה טוב?
ליצור אתר קל לשימוש ודי פשוט, ניתן לעשות או ללמוד יחסית מהר.אולם מה לגבי יצירת תחושה של עירור רגשות, הזדהות עם חוויית האתר ויצירת תגובה רגשית חזרה?
אני אדגים מספר אלמנטים באתרי אינטרנט מסוג מפות, מכיוון שהם משמשים דוגמא קלאסית לאינטראקציה של גולש עם אתר ולא בהכרח ברמה טקסטואלית.
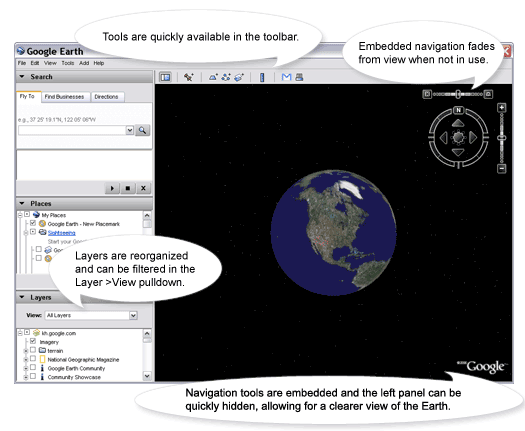
Google Earth/Maps, Yahoo! Maps Beta ו Microsoft's Windows Live כל כך ממכרים ומופצים יותר ביחס לאתרים כמו MSN Maps, Yahoo! Static Map ו Mapquest לא מהסיבה שהם יותר טובים ונוחים לשימוש. להיפך הרבה אנשים מוצאים את אותם אתרי אינטרנט הרבה יותר מסובכים לשימוש. יחד עם זאת הם פשוט אפליקציות אינטרנטיות הרבה יותר כיפיות.
לצורך הדגמה נסו להכניס כתובת באתר אינטרנט מסוג מפות מועדף (וישן) כמו וואלה ולאחר מכן נסו למצוא כתובת או מיקום באחד מאתרי האינטרנט המכילים את אותם אפליקציות אינטרנטיות עשירות שהזכרתי קודם, המפות נראות אותו דבר עד שמנסים להזיז אותן או להתמקד (אפילו דרך תמונות לוויין ב Google Earth).
המרכיב העיקרי באותן אפליקציות ( RIA) הוא תגובה מיידית ללא טעינת הדף או לחיצה על כפתור. היכולת לשלוט באתר על ידי משיכה וזריקה של אלמנטים (Drag and Drop) שהעיקרית בהן היא פונקציית AJAX) Asynchronous Javascript And XML).
Gmail ו Google Maps (שניהן מבית Google) היו הראשונות שהכתיבו נורמה של שימוש באפליקציות מסוג זה (למרות שהם לא היו הראשונים שפיתחו ב AJAX). לאחר מכן, החל הפיתוח מסוג זה להדביק חברות רבות אחרות.
לדעתי אחרי שנים של אינטרנט איטי וחוסר אינטראקציה אמיתית בין אתרי אינטרנט לבני אדם, יש משהו מהפכני במיידיות ובשליטה שמתלווה אליה יחד עם זרימה.
אם ניקח לדוגמא את Google Earth, הכיף בא מהמיידיות שבאינטראקציה וכתוצאה מכך המיידיות והשימושיות הופכים להיות חוויה כייפית.